Cosa distingue i siti web di successo dagli altri? Principalmente la loro usabilità e quanto sono utili a chi li visita.
La “bellezza”, intesa dal punto di vista strettamente estetico, non sta alla base del web design, ma sarà il risultato di un lavoro che nasce dallo sforzo di capire come gli utenti interagiscono, o potrebbero interagire, con le pagine.
La progettazione web unisce strategicamente tutto quello che è collegato all’aspetto visuale, alle funzionalità e ai contenuti, per coinvolgere gli utenti del sito e fidelizzarli, secondo alcuni principi di progettazione che restano validi nel tempo (e non solo per quanto riguarda le pagine internet). Se vuoi diventare un web designer, questi elementi ti diventeranno familiari; se sei un cliente alla ricerca di un professionista che realizzi il tuo sito, saprai cosa deve esserci nel bagaglio del partner che sceglierai.
Qualità e credibilità: se una pagina fornisce contenuto di qualità, chi la visita sarà incline a soprassedere a una grafica un po’ datata o a foto non perfette; questo è uno dei motivi per cui ci sono siti che continuano ad avere successo negli anni, nonostante non seguano del tutto le buone pratiche di web design più recenti.

Heatmap di una pagina web: dal rosso al verde viene evidenziato dove si concentrano i click
Scansione, non lettura: gli utenti identificano alcuni punti di riferimento nelle pagine dai quali si lasciano guidare, in maniera non lineare, per l’esplorazione del sito. Questi punti individuano dei percorsi, che possono essere evidenziati da tool appositi, che li mostrano sotto forma di heatmap o linee di tracciamento.
Contenuti originali e validi: le informazioni che vengono percepite come autorevoli e di qualità restano valide nel tempo, anche per i motori di ricerca.
Gli utenti non hanno pazienza. Se un sito non incontra le loro aspettative, va esaminato alla ricerca del punto in cui ne escono. Se scopriamo che le persone paiono girare senza meta prima di uscire, controlliamo se i menu e i percorsi di navigazione sono sufficientemente chiari; maggiore è lo sforzo cognitivo richiesto nella navigazione, più è probabile che i visitatori cerchino le stesse cose altrove.
Intuizione Vs ragionamento: un web designer usa le sue conoscenze, le buone pratiche, l’esperienza per progettare un sito che poi le persone visiteranno seguendo l’istinto. Capirlo e assecondare il flusso che gli utenti vogliono seguire può voler dire vincere la sfida coi concorrenti.
Dice Steve Krug (architetto dell’informazione e autore di “Don’t Make Me Think: A Common Sense Approach to Web Usability”): “Se troviamo qualcosa che per noi funziona, continuiamo a usarlo. Non ci interessa capire come funziona, finché siamo capaci di utilizzarlo”.
All’utente interessa trovare ciò che cerca, non sperimentare i vari modi con cui può trovarlo.
Prevedibilità o sorpresa? Gli utenti vogliono avere il controllo su come navigano e preferiscono che le informazioni siano presentate in maniera coerente nelle varie parti del sito; ad esempio, non amano le finestre pop-up e, in genere, elementi che appaiono all’improvviso: ne va tenuto conto, ad esempio, quando si decide di far aprire i link in una nuova finestra, perché in quel caso non si potrà usare il “Back” per tornare dove si era prima.
L’efficacia dell’ovvio: la home page di un sito deve spiegarsi da sé: chi visita il sito non deve aver bisogno di domandarsi dove cliccare. Se la navigazione non è intuitiva, lo sforzo cognitivo per capire come spostarsi da un punto all’altro aumenta, fino a risultare eccessivo e portare l’utente ad abbandonare la pagina.
Quanto ci vuole perché succeda? Sempre meno del previsto…
Nel web design, la strada più corta è sempre la migliore: meno azioni sono richieste, più è probabile che un utente sia incuriosito da quello che proponiamo. Nessuno riempie volentieri form lunghissimi per registrarsi a qualcosa che non conosce; voler forzare le persone a condividere i propri dati senza far capire cosa avranno in cambio è, in genere, controproducente, e gli utenti non utilizzeranno il sito comunque.
Attenzione… Concentrazione! Alcuni elementi, come il movimento e il cambiamento di colore, attirano l’occhio più di altri. Ad esempio, i banner video pubblicitari spesso risultano fastidiosi, ma dal punto di vista marketing fanno proprio ciò che devono: catturare lo sguardo dell’utente. Il cervello farà il resto, immagazzinando quelle brevi informazioni che potranno essere richiamate alla memoria in futuro.

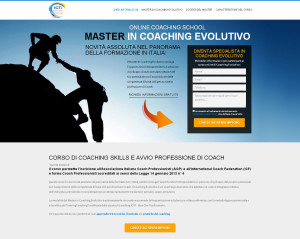
Parte “above the fold” di una landing page che ha funzionato molto bene
Dare la pappa pronta. A volte critichiamo delle pagine web che utilizzano dei richiami visuali forti (pulsanti grandi, numeri evidenti per guidare passo passo…) per far compiere un percorso agli utenti, perché non ci sembrano abbastanza raffinate esteticamente. Però sono sistemi che funzionano, perché guidano il visitatore in maniera chiara e inequivocabile.
Ottimizzare non significa soddisfare: importantissima la SEO, perché i motori posizionino al meglio i nostri siti quando gli utenti effettuano delle ricerche ma, quando il visitatore atterra sulla nostra pagina, siamo stati abbastanza in gamba da progettarla in maniera da soddisfare l’esigenza di chi ci arriva nel modo più semplice e intuitivo possibile?
Occhio alla penna! Scrivere bene è importante, ma non c’è bisogno di essere grandi scrittori o quotatissimi copywriter per comprendere che i testi sfacciatamente promozionali non vengono presi sul serio da un cliente serio, che la biografia dei padri fondatori della Ditta interessa solo ai padri fondatori della Ditta, che lunghi periodi senza immagini, magari scritti tutti in corsivo/MAIUSCOLO/grassetto, non vengono letti… Devo continuare?
La fai facile, tu! Sì. Se vuoi che qualcuno si registri sul tuo sito, è meglio un “Iscriviti!” che un “Inizia subito”, per non parlare di “Esplora la gamma dei nostri servizi”. Arriva al punto, usa elementi visuali che possano essere scansionati con un’occhiata e adotta un linguaggio oggettivo: anche se mi offri qualcosa, devi darmi delle ragioni per cui io desideri ricevere il tuo omaggio.
Horror vacui: il fatto che ci sia spazio a disposizione non significa doverlo per forza riempire. I vuoti e i pieni hanno la stessa importanza nel far percepire quello che vuoi comunicare e nel dare il senso della struttura della pagina.
Il rispetto delle convenzioni: essere anticonformisti a tutti i costi non sempre paga. Ci sono elementi e associazioni che siamo abituati a vedere rappresentati in un certo modo (ad esempio l’immagine di una cartellina che rappresenta le directory, il testo sottolineato che indica un link…); se vengono stravolti, gli utenti non li riconosceranno e in molti abbandoneranno la pagina ancor prima di rimanerne delusi.
Ricorda che la vera creatività ha più a che fare con l’inventiva e col risolvere problemi, che col saper disegnare e il bricolage.
Ci sarebbe ancora un’infinità da dire (e biblioteche da studiare) sul web design…
É comunque importante tenere conto di questi principi base che, da soli, aiutano a scansare diversi ostacoli. Per il resto… Munirsi di curiosità, di voglia di imparare e di qualche buon tool (consiglio caldamente Hotjar, heatmap gratis fino a 2000 pageviews giornaliere) per testare il lavoro fatto.
Buon lavoro!