Un sito responsive si adatta dinamicamente allo schermo del dispositivo sul quale viene visualizzato
Permette la migliore user experience, indipendentemente dallo strumento con cui accede alle pagine web
I siti che sviluppiamo in Spicelab sono tutti responsive: la caratteristica di una perfetta usabilità cross-device è essenziale e non può considerarsi un optional o un plus: i siti che non sono adatti ad una corretta visualizzazione su tutti i device si possono ottimizzare anche se, spesso, il restyling totale è la migliore soluzione.
Perché è così importante, per ogni tipo di business, realizzare siti responsive?
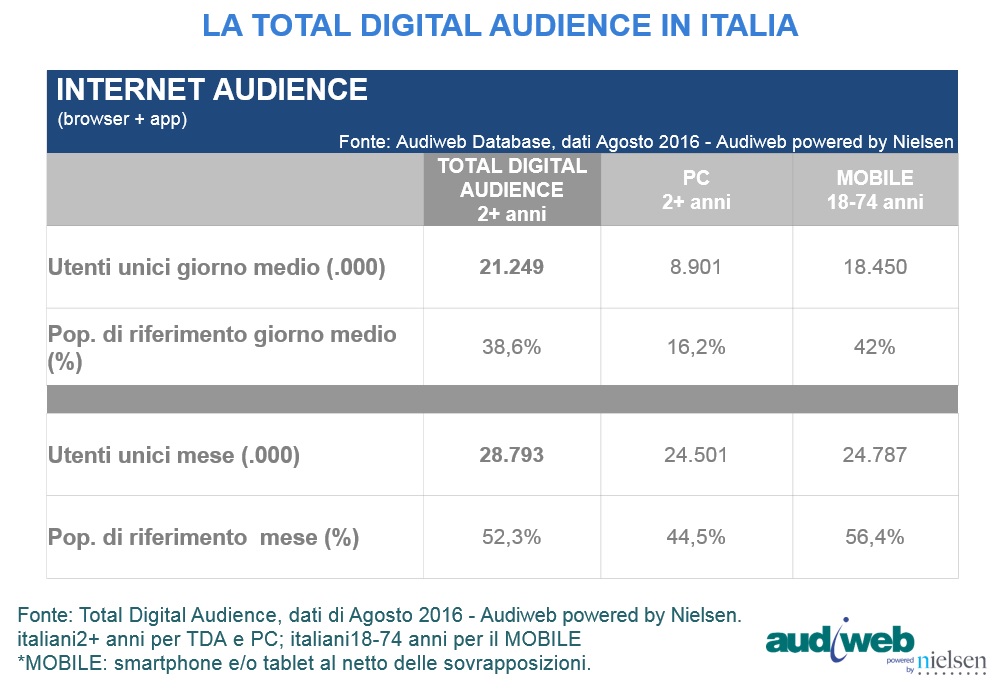
Lasciamo parlare i numeri: la percentuale di utenti italiani che usa lo smartphone per accedere a internet e consultare siti e social, secondo le rilevazioni di agosto 2016, è arrivata a superare il 40% nel giorno medio.

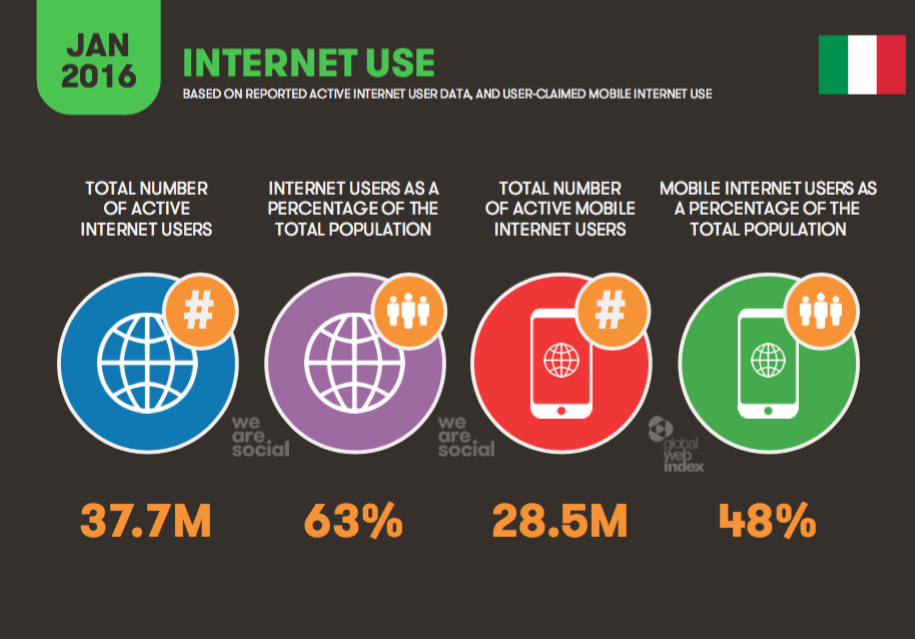
Secondo We Are Social, che all’inizio di ogni anno fornisce un dettagliato rapporto sull’utilizzo del web, gli utenti attivi su internet tramite dispositivi mobile sono il 48%.
Chi vuole realizzare un sito web per la propria attività non può permettersi di non considerare queste cifre:
Non essere visibili sui dispositivi mobili significa essere sconosciuti a oltre il 40% dei propri potenziali clienti.

C’è anche un’altra ragione importantissima per cui è necessario, oggi, avere un sito responsive: il posizionamento su Google.
Il più importante tra i motori di ricerca, infatti, considera tra i suoi fattori di ranking il fatto che un sito sia ben fruibile o meno da mobile, quindi, se il tuo sito non lo è, sarà molto più difficile che appaia tra i risultati di ricerca e venga visitato.
Qual’è la situazione delle tue pagine?
Basta qualche semplice domanda…
Le pagine del tuo sito appaiono correttamente visualizzate sullo schermo di uno smartphone?
Un utente riesce a selezionare e a seguire agevolmente un link?
È possibile compilare e inviare un form senza difficoltà?
Si riesce a cliccare un pulsante senza dover fare acrobazie con lo zoom?
La risposta anche a uno solo di questi interrogativi è “no”?
Allora è il caso di vedere cosa si può fare per migliorare sia l’esperienza utente che il ranking sui motori di ricerca.
Se hai un sito realizzato con un CMS Open Source (ad esempio WordPress, Joomla, Prestashop…), è possibile renderlo responsive aggiornandolo e implementando una nuova veste grafica che rispetti gli standard attuali di usabilità.
Può capitare che siano ancora in piedi siti realizzati con versioni molto obsolete e mai aggiornate: in questo caso può essere necessario un restyling totale.
I siti realizzati con CMS proprietari possono presentare qualche problema in più, perché, se chi li ha realizzati (che generalmente fornisce anche l’assistenza per tutte le varie problematiche) non ha previsto un modo agevole per tenerli aggiornati e attuali, per renderli responsive è necessario studiare e capire la loro struttura prima di intervenire.
Potresti anche avere un sito statico realizzato “a mano”… Se vorrai mantenerlo e renderlo responsive sarà sempre possibile farlo ma ci vorrà tempo, perché, molto probabilmente, i file dovranno essere sistemati uno per uno.
In conclusione: come realizzare un sito responsive partendo da uno esistente che non lo è?
Il caso più favorevole è quello in cui si debba intervenire su un CMS Open Source, poiché sono i sistemi che presentano meno problemi per essere aggiornati e, generalmente, sono conformi agli standard di usabilità attualmente richiesti.
Negli altri casi, dopo un’attenta valutazione dei pro e dei contro per determinare la soluzione migliore da adottare, si procederà o a renderli responsive o a rifarli in maniera che siano cross-device. Naturalmente, salvando tutti i dati che devono essere online e prendendo tutte le precauzioni necessarie per non perdere i posizionamenti conquistati fino a quel momento. All’atto pratico, questo significa che effettuare un restyling o rifare un sito senza prendere le necessarie precauzioni per gestire correttamente i posizionamenti conquistati e i vecchi indirizzi può avere conseguenze disastrose sull’indicizzazione: il sito nuovo potrebbe non avere più le pagine posizionate su Google.
Vuoi rendere responsive il tuo sito?
Noi di Spicelab lo faremo diventare cross-device, e gli utenti potranno visitarlo con qualsiasi dispositivo: ci prenderemo cura delle tue pagine e del loro posizionamento!